Email Client For Mac 2015
With each passing year, the number of applications and devices that people use to check their email grows. As a result, an email marketer’s job gets a bit more complicated with each passing year, as the areas in which to focus testing efforts reach a tipping point, preventing many email marketers from identifying the most efficient way to test.
Which email clients are most popular with my subscribers? Which have the most rendering quirks? Which take the most time to troubleshoot?
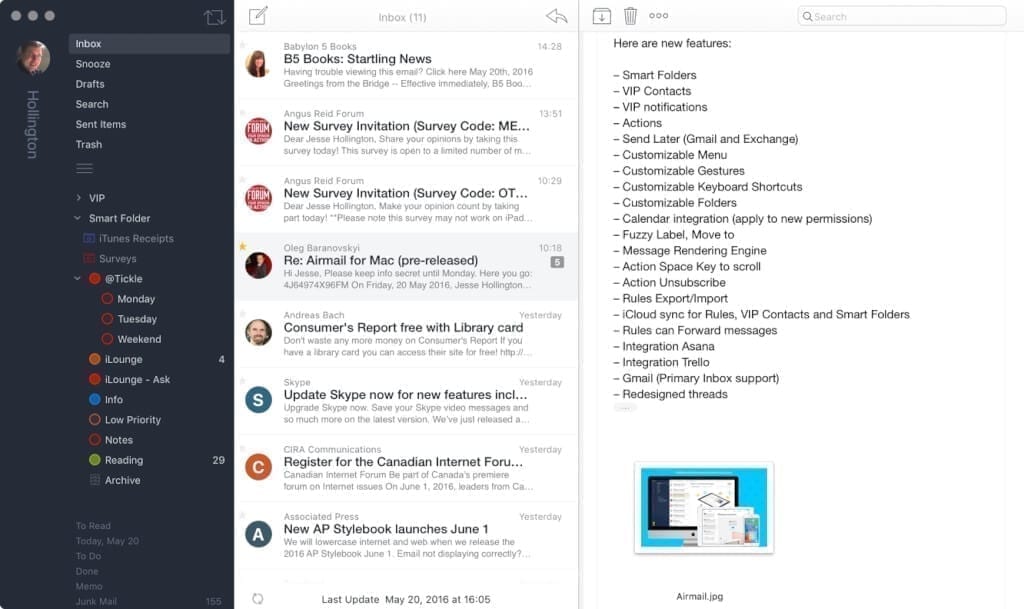
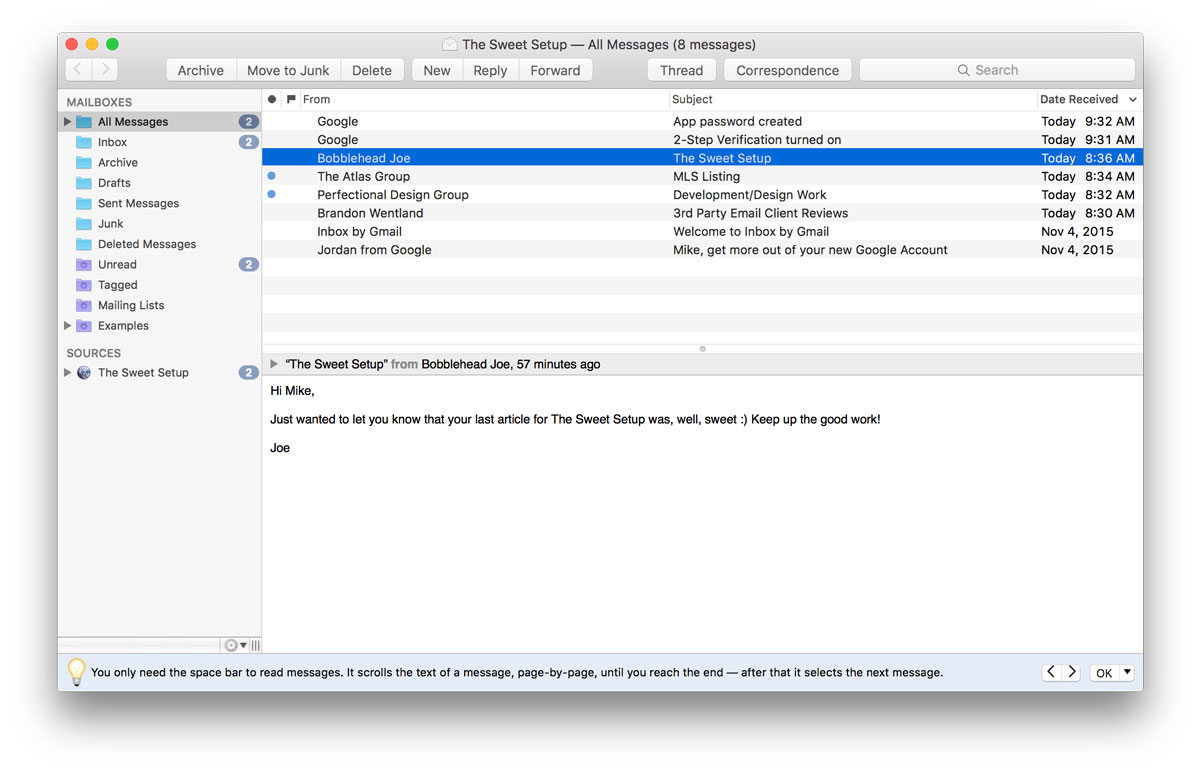
5 of the Best Email Clients for Mac By Mahesh Makvana – Posted on Mar 27, 2014 Mar 27, 2014 in Mac Although all the email services available let you access your emails via a web based interface, it is a good idea to have an app that can manage all this for you.
Many email marketers face these challenges every day, however the isolated nature of an email marketer’s position within their organization often times has them facing them alone.
It’s only when we view data collectively that we’re able to see patterns emerge, and as a result, can define a more accurate blueprint for testing and measuring our email campaigns.
Where are other email marketers and designers focusing their testing efforts? We analyzed over 360 million Litmus previews tests to find out. As you plan your design and testing efforts in 2016, we hope this list will serve as a good starting point.
1. Outlook 2013
It was no surprise to us that Outlook 2013 topped the list for most tested clients. Outlook is consistently in the top 5 clients in our monthly market share stats. Subscribers are frequently opening their emails in Outlook clients, so designers want to ensure their designs look great in those inboxes.
In addition, Outlook 2013 has lots of rendering quirks. It’s expected that email designers would frequently have to test—and retest—and retest their designs in this client. Outlook 2013, along with Outlook 2007 and 2010, use Microsoft Word to render emails (yes, really—a word processor!). This means poor support for HTML and CSS.
Here are a few quirks to keep in mind when designing for this client:
- No support for background images in divs and table cells
- No support for CSS float or position
- No support for text shadow
- Poor support for padding and margin
- Poor support for CSS width and height
- Problems with nested elements background colors
2. Gmail
Google’s free Gmail service is one of the most popular email services in the world—and it causes many headaches for email designers. Gmail’s webmail client offers less than stellar support for CSS, so it’s no surprise that this is one of the most tested clients (not to mention it’s #2 in email client market share!).
Gmail’s preprocessor strips JavaScript, object and embed tags, and Flash from the code. In addition, it strips out both the head and body tags, as well as any style tags in an email. The quickest way to ensure your email campaign renders properly in Gmail is to place your most important styles inline.
Other quirks in Gmail include:
- Gmail sometimes displays a gap underneath images, which can lead to broken layouts. Luckily, there’s an easy fix.
- Web fonts do not display.
- No support for the CSS display property, which is frequently used alongside media queries to show and hide content.
3. Outlook 2010
Outlook 2010 (along with Outlook 2007) has all of the same quirks as Outlook 2013, so it makes sense that this was one of the most frequently tested clients, too. Here are a few other quirks to keep in mind:
- Blocks images by default
- Supports ALT text, but prepends a security message to the beginning of the text
- Animated GIFs do not play—only the first frame is displayed
- HTML5 video does not play—the fallback content is displayed
4. Outlook 2007
Outlook 2007 offers the same HTML and CSS support as Outlook 2013 and Outlook 2010. Need we say more?
5. Outlook 2011
Ah, another Outlook client! Outlook 2011, also known as “Outlook for Mac,” runs on OS X, Apple’s proprietary operating system for Macintosh computers, and uses WebKit to render emails. This is great news for email designers, since WebKit has excellent support for HTML and CSS.
Outlook 2011 renders emails very similarly to Apple Mail:
- Supports styled ALT text
- Animated GIFs play
- HTML5 video is supported
- Displays symbols in subject lines
One quirk to note is that Outlook 2011 blocks images by default, but displays them for trusted senders. Use ALT text and a proper balance of live text and images to ensure your designs are actionable regardless of whether images are present or not.
6. iPad
The iPad is the third most popular email client according to our market share stats, and represents 12% of total email opens. Like all of Apple’s email clients, iPad uses WebKit to render, which means it has great support for HTML and CSS.
Targeting media queries for iPad users aren’t necessary since its screen size is large enough to comfortably display most email designs. However, if you choose to implement a specific media query for the iPad, we have the perfect snippet for you to use.
6. iPhone 5S
The iPhone has continuously reigned as the most popular email client throughout 2015. Like the iPad, the iPhone isn’t likely to cause email designers any grief.
Here are a few things to note about email on the native iOS Mail app:
- Displays images by default
- Supports media queries
- Supports styled ALT text
- Displays preview text
8. iPhone 6
Another iPhone—and another platform with great HTML and CSS support! However, there are a few things to note. While all previous iPhone versions were the same size and had the same media query breakpoint, the iPhone 6 threw a wrench in this synchronicity. There is no longer a “one media query to rule them all” for iPhones. Luckily, we have media query snippets for the varied iPhone devices.
Another thing to note about email on this larger-than-ever iPhone is that more characters are displayed in the from name, subject line, and preheader text compared to previous versions.
If your subscribers are using iOS 9—Apple’s latest mobile operating system—there are a few quirks to note:
- If your subscribers are using iOS 9—Apple’s latest mobile operating system—there are a few quirks to note:
- Automatic zooming is leading to broken layouts.
- Padding is added on email with full-width backgrounds, which can lead to white spaces on either side of the email.
9. iPad Mini
Yet another Apple client! The iPad Mini has the same display dimensions as the iPad, so there is no need to adjust your media queries if you’re already targeting these devices.
10. Yahoo Mail
Closing out the list of most tested email clients is Yahoo Mail. While the Yahoo Mail webmail client is subject to browser quirks, Yahoo Mail generally has very good support for the most common HTML and CSS used in email design today. The most notable omission is support for CSS positioning rules like top, right, bottom, and left.
Other quirks include:
- The align=“center” attribute doesn’t work, which causes tables to display to the left of their intended positions. Luckily, there’s a fix.
- Like Gmail, Yahoo often displays a gap underneath images. To solve this problem, declare images as block-level elements in the img tag.
Check Out Our Other Top 10 Lists for 2015

Free Email Client For Mac
Where should you focus your testing efforts?

Email Clients For Mac 2017
Email marketing works best when it’s tailored to your audience. Find out where people open the emails you send with Email Analytics.